Document Linker Control
About the document linker
The document linker has two modes of operation; creating links to documents which are then uploaded to the portal, and displaying them for download in a web application page. Its operation and configuration is similar to an image panel:
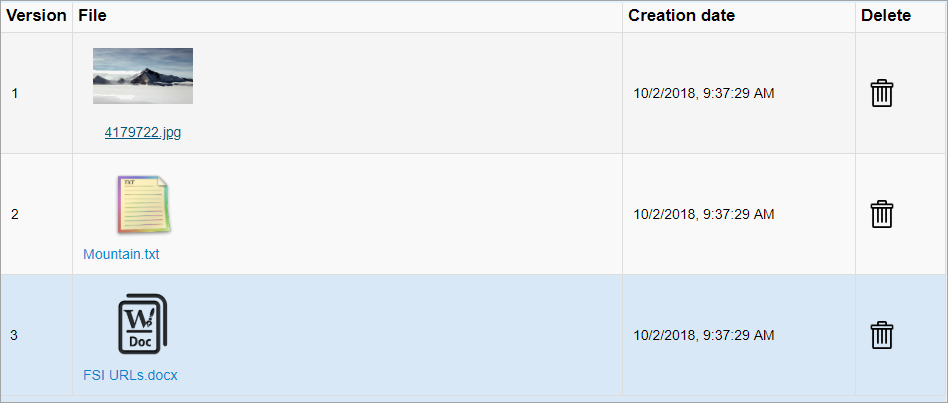
- A document linker creates a link to one or more documents; it displays image files as thumbnails, and other file types as icons.
- An image panel creates a link to one document; it displays images at full-size, and other file types as icons. If you want to display images on a page, use an Image Panel control.
Creating document links with the linker: You create a data object to store your document links. When you create a link, you browse to, and select one or more documents to be associated with it; the document linker creates a new row in the data object and uploads the selected documents to your portal. The uploaded documents are not visible in the portal.
Viewing document links with the linker: You can use a data list on the same page or a different page to display the document links created in the data object. The data list is configured so that a selected link displays the linked documents back in the document linker. You can click an icon to download a copy of the document or click the trash can to remove it from the link.

You can use the workflow node ReadImageDocument to return image file data from a specified data object and row created by the document linker. See ReadImageDocument Node.
For an example of using the document linker see: Document Linker Tutorial.