Menu Designer Tutorial
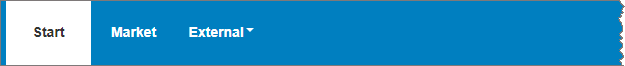
This tutorial builds a menu that links to a web application’s Start and Market pages, and to a parent, External.

External has two sub-menu items which link to external URLs that launch in a new browser tab—

Building the Start menu
- Select a version of your web application and edit it.
- Select the Menu Designer and then click Create.
- In the New Menu pop-up, configure a menu to link to the application’s Start page:
- Name: The menu name, for example Start. This is not displayed in the web application.
- Menu Type: Parent.
- Large Icon: (optional). The icon that displays in the menu when the menu is not selected.
- Selected Icon: (optional). The icon that displays in the menu when the menu is selected.
- Menu Text: The text that displays in the menu; by default, this is the menu Name.
- Tooltip Text: The text that appears when you hover over the menu; by default this is the menu Name.
- Navigation Type: Application Frame.
- Navigation Item: Page.
- Select Page: Choose the target page in the application; in this example, the Start page (called Starter).
- Click Update; a new entry appears in the Menu List—

Building the Market menu
- Select the Menu Designer and then click Create.
- In the Edit Menu pop-up, configure a menu to link to the application’s Market page. The configuration is similar to that for the Start page above, but the Select Page field should target the Market page.
- Click Update; a new entry for Market appears in the Menu List.
Building the Parent menu
- Select the Menu Designer and the click Create.
- In the Edit Menu pop-up, configure a parent menu, named External. The configuration is similar to that for the Start and Market pages above, but the Select Page field can target any page. At this stage, the Select Page field is just a place-holder; later, when a child page is assigned to this parent, the Navigation fields, Type, Item, and Select Page will be removed from the parent configuration and the parent will then just host the child sub-menu items.
- Click Update; a new entry for the parent, External, appears in the Menu List.
Building a Child sub-menu
- Select the Menu Designer and then click Create.
- In the Edit Menu pop-up, configure a child menu entry like this—
- Menu Name: Google.
- Menu Type: Child.
- Menu Tab: External; the parent.
- Popup Menu Layout:1 Column or 2 Column.
- Small Icon (16x16): (optional).
- Selected Icon (16x16): (optional).
- Menu Text: Google.
- Tooltip Text: Google.
- Navigation Type: New Tab.
- Navigation Item: URL.
- Navigation Url: https://www.google.com/advanced_search.
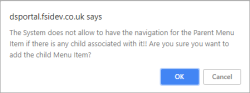
- When you click Update, a warning message appears; click OK.

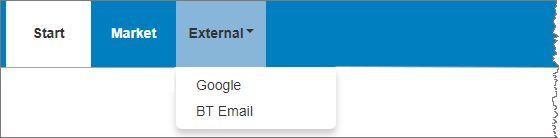
- A new entry for the child menu, Google, appears in the Menu List. Now you can add other child sub-menu items as required; for example, BT Email as shown—
